ComboStrap - Bootstrap
About
bootstrap is the default UI system used by ComboStrap.
We use by default, the latest Bootstrap version supported.
You can
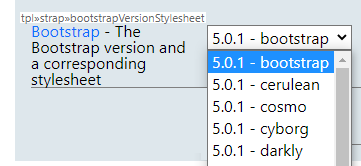
- change the version and stylesheet with the bootstrap version stylesheet version (there is more than 30 different style)
- customize it via CSS Variables
Management
Use all Bootstrap utilities with the class attributes
ComboStrap mades the class attributes available and allows then to use all Bootstrap utilities.
Check the class article to know more about it.
Stylesheet
ComboStrap comes with the standard Bootstrap stylesheet and several custom one. You can even create and install a custom one for your need.
Configuration
version and stylesheet
You may change the BootStrap version and a corresponding See stylesheet with the bootstrapVersionStylesheet configuration
Actually, there are three Bootstrap versions supported:
- the 5.0.1 (See more info on the bootstrap 5 migration page)
- the 4.5.0
- the 4.4.1
After the version, you will find the stylesheet name.