ComboStrap UI - Page Explorer
About
A page-explorer is a navigational component that creates a navigation bar in the form of:
- a list
- or a collapsible tree (ie clickable levels of folder hierarchy)
This component is mostly used in a side slot.
Example
Default List
A default page-explorer list pane can be asked with this minimal markup (the width options is cosmetic and can be deleted)
By default, the list will show the pages of the namespace from the requested page.
<page-explorer width="300px"></page-explorer>
and will look like this where the label for each page is the page name
Default Tree
A page-explorer tree does not need any template definition.
- with a minimal markup (The ns option is cosmetic and can be deleted, it permits to show two levels)
<page-explorer tree ns=":docs:layout"></page-explorer>
- a page-explorer tree will look like this:
Custom List
<page-explorer color="blue" height="250px" width="400" scroll="toggle">
<parent>[[$path|<icon name="arrow-left-box"/> ... ${h1 | cut("-","2-") | trim()} ]]</parent>
<page>[[$path|<icon name="file"/> ${h1 | cut("-","2-") | trim()} ]]</page>
</page-explorer>
where the page template is composed of:
- an icon
Custom Collapsible Tree
Example:
<page-explorer tree ns=":docs:layout">
<index>[[$path|<icon name="home" color="#0000004d" width="20"/> Overview]]</index>
<ns>${h1 | cut("-","2-") | trim()}</ns>
<page>[[$path|<icon name="file" color="#0000004d" width="20"/> ${h1 | cut("-","2-") | trim()}]]</page>
</page-explorer>
where the page template is composed of:
It produces:
Syntax and Templates
Syntax
<page-explorer type ns="namespacePath">
<page>template</page>
<namespace>template</namespace>
<index>template</index>
<parent>template</parent>
</page-explorer>
where:
- The sub-elements define templates for:
- page - a page,
- namespace - for a namespace,
- index for a index page
- parent - for the parent namespace
- The page-explorer attributes are:
| Attribute | Default | Possible Values | Description |
|---|---|---|---|
| type | list | list or tree | It defines the layout |
| ns | the rendered page for a list the physical page for a tree | It defines the namespace that should be rendered |
page-explorer, index, page, parent and namespace are all superset HTML component.
Templates
The templates define the output of each node in the list or tree layout:
- page defines a for each page in the namespace
- index defines a fragment for the index page of the namespace
- namespace defines a fragment for each child namespace of the actual namespace
- parent defines a fragment for the index page of the parent namespace of the actual namespace (used only in the list layout)
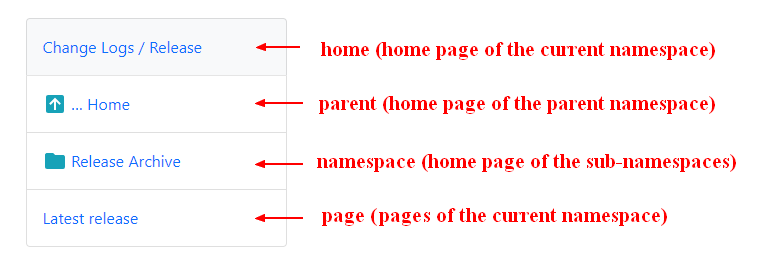
The below image shows you the mapping between the tag and their location in a list layout.
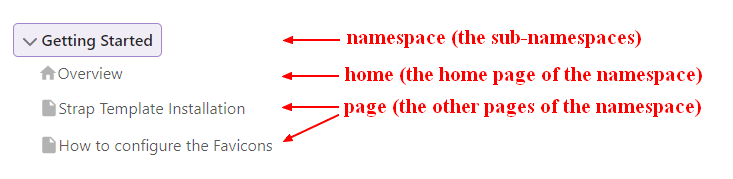
The below image shows you the mapping between the tag and their location in a tree layout.
If a sub-element (index, parent, namespace) is defined without any template (ie empty content), they are not shown.
Default template
- if the page tag is is not defined, the below default page template is used
[[$path|$name]]
- if the namespace tag is not defined, a default namespace template is used
<!-- For a list -->
[[$path|<icon name="mdi:folder"/> $name]]
<!-- For a tree -->
$name</pipeline>
- if the parent tag is not defined, a default parent template is used
[[$path|<icon name="icons8:level-up"/> $name]]
- if the home tag is is not defined, the page template is used
Support
Performance consideration with the tree pane
The page-explorer tree is recreated when:
- a primary metadata (title, name, description) is modified (primary meta dependency)
- a page is added or deleted (page system dependency)
If your tree has a lot of pages, it may seems slow:
- while editing
- or for the first viewer