Deprecated - Page Images Metadata
Replacement
The images metadata has been replaced by:
Why?
- It was too complicated for the user to get a grasp of which image would be used for which usage.
- It was not possible to see the default usage value.
The first idea was to be able to upload a bunch of images with different ratios and to choose the best but it's not following the kiss principle. The development direction is to upload one image and to be able to transform it as wanted.
Old documentation
image is a page metadata that defines an illustrative image for the page.
Usage
Page Image
The image can be rendered with the page-image component in:
- or iterator
Example for this page:
- The markup
<page-image width="300px"/>
- The output:

Social
The image is added into social cards such as twitter, google or facebook.
How to set the images from the page ?
The recommended images are:
- high-resolution (minimum of 300,000 pixels when multiplying width and height, to avoid blurry, unclear images)
- with the following aspect ratios: 16×9, 4×3, and 1×1 (to avoid cropping)
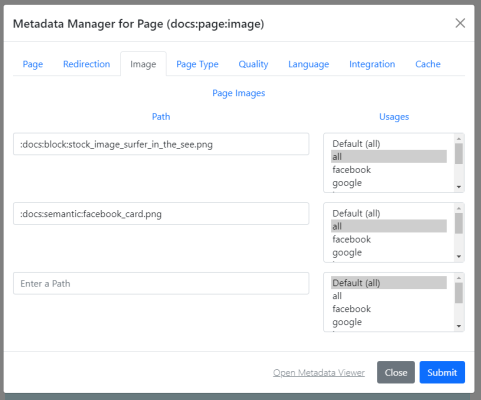
Metadata Manager
You can set the path of your image in the metadata manager.
You can't upload from the metadata manager
Note that you can't upload the images with the metadata manager for now, therefore:
- you need to upload your image while editing first (note that the first image in your page is by default the page image).
- or you can edit the frontmatter directly.
Frontmatter example:
- Single Image
{
"image": ":photos:1x1:photo.jpg"
}
- Multiple:
{
"image": [
":photos:1x1:photo.jpg",
":photos:4x3:photo.jpg",
":photos:16x9:photo.jpg"
]
}
Moving image path with the move plugin will update their path.