ComboStrap - Lazy Loading
About
lazy loading is the loading of resources such as image only when:
- they are on the screen (ie visible)
- or are going to enter on the screen
ComboStrap supports and enables by default the lazy loading of:
Attribute
The lazy attribute defines the lazy behavior:
- none: the image is not lazily loaded.
- html: the image is lazy loaded by the browser
- lozad: the image is lazy loaded by the lozad library
Example:
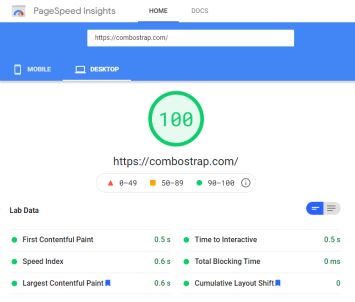
{{:page_speed_performance.png?400&lazy=none|}}
Default
The default value is:
- none if the image is in the main header slot
- html otherwise.
Background color
While the image is loading with the lozad method, the user will see a background-color as a placeholder that appears with a fade effect.
The default color is set in the configuration lazyloadingplaceholdercolor but you can change it with the standard background-color attribute.
- You can use a color value
- You can use a CSS color value
- You can't use a bootstrap color value
Example with a dark color.
{{:docs:block:stock_image_surfer_in_the_see.png?300&background-color=#6c757d&spacing=p-3|}}
We have added padding (spacing=p-3) to be able to see the background. Without the spacing attribute, the background color is only seen when the image is loading
Configuration
lazyLoadingPlaceholderColor
If the media loaded is heavy, the user sees a box with a background color that fades gracefully.
With this configuration, you can change the placeholder background color.
By default, the value is: #cbf1ea