ComboStrap - Perfomance
About
performance is how fast your page will be perceived by your user from the moment they click on a link until they see the resulting page.
Google has a more detailed definition of what performance is and gives you a performance score along with performance metrics via the lighthouse product.
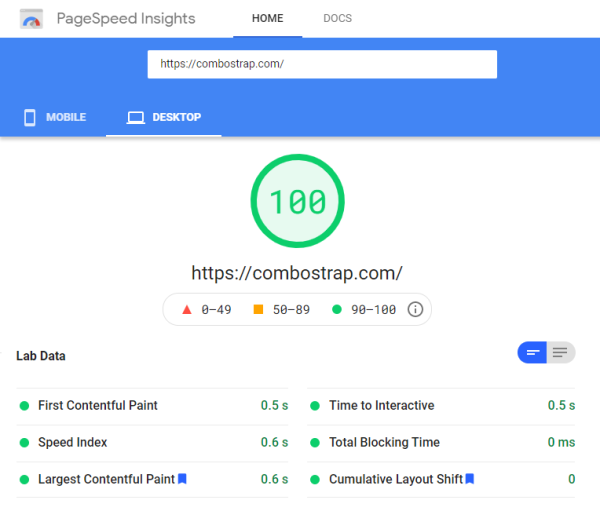
Below is a run of the home page of this website with the lighthouse website version. Note that our web server is running on a small machine with only 2 cores from Canada.
Public Performance
If you want to speed up the performance of your application for search engine, you should follow the steps of this article I
Elements of performance
This section highlights the elements of page performance and what we do about it.
Stylesheet
Critical Path
All published stylesheet (bootstrap and bootswatch) are served by default from a CDN
If you are using only ComboStrap, you can even disable the DokuWiki Stylesheet for a public user with the disableDokuwikiStylesheet configuration
The size of a web page served to the public (user not logged in) can be optimized with the CSS optimization module.
Stylesheet Preload
We preload stylesheet that are non critical for rendering. For instance, the stylesheet used for animation are preloaded and added to the page at the end.
Javascript
All Javascript file are served from a CDN and are deferred (loaded at the end) because they are not needed for the first rendering.
If you only depend on the ComboStrap plugins, you can even disable the backend javascript for public pages.
Cache
The cache is the most important part of any performance system.
- For public pages, we cache them entirely in the public page cache
- For other pages, we cache the page and slot rendering
- For resources such as images, scripts, and stylesheets, they are served from the infinite static cache
Image
We follow the Google best practices on image
Lazy load
All images are lazy loaded if possible.
Lazy loaded means that they are loaded only when:
- they are on the screen
- they are going to enter on the screen.
Above the fold images
We don't lazy load images in the main header because they are directly visible to the user. The user does not need to scroll to see them. The official term is Above-the-fold image.
If these images are lazily loaded, they delay the largest contentful paint performance metrics.
If you put Above-the-fold image, the writer should set the lazy attribute to none.
Automatic Responsive Sizing
All raster images (jpg, png, …) are also automatically loaded with the appropriate sizing.
If a page contains an big image (say 2400px), this image will be resized and served to 300px on a small mobile screen.
If you want to see it in action, you can check the demonstration video.