How to create a landing page?
About
This article shows you how to create a landing page with the markup component
A landing page is a page with big horizontal sections that shows off your product or services.
Steps
Choosing the landing template
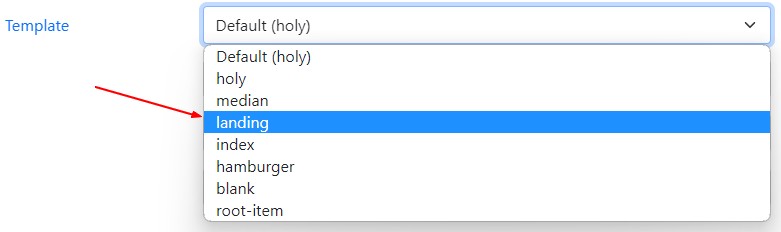
For your page, you should first choose the landing value as template for your page in the metadata manager.
Adding bar sections
Within Combostrap, you can design a landing page by adding one or more bar component.
You can style them with:
- the height attribute
- and a grid layout (to arrange the horizontal space)
Each bar will then create a section of the page where you may add:
- separator
- or background to distinguish them
Example:
<bar hero="lg" height="60vh">
<background color="light"/>
<grid>
<box align="x-center y-center">
{{ :undraw_content_creator.svg?500&nolink |}}
</box>
<box spacing="ps-lg-5">
<box>
<heading d3 class="text-capitalize">Heading</heading>
<text h3 class="text-capitalize" boldness="light">SubHeading</text>
<text lead>
Lead text
</text>
</box>
</box>
</grid>
</bar>
<bar hero="lg" height="60vh">
<background opacity="0.7">{{:woman-yoga-sunset.jpg|}}</background>
<box width="300px" align="text-center" color="secondary">
<heading h1>Section 2</heading>
<text lead>Lead text </text>
[[howto:getting_started:getting_started?preview=false|<icon name="bs:play-circle-fill" width="3.75rem" color="secondary"/>]]
</box>
</bar>
More
To get a more complete example, you can check the home page of this website.
Advanced Landing Page in HTML
For the advanced user, you can also create a landing page with HTML by creating a handlebars template