About
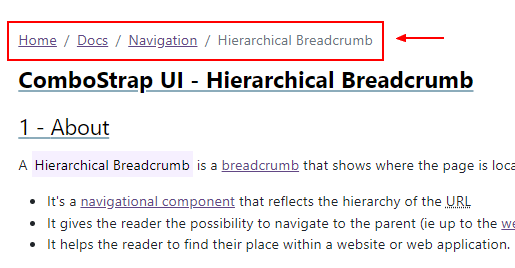
A Hierarchical Breadcrumb is a breadcrumb that shows where the page is located in the page system tree in hierarchical order.
The label shown is the page name.
Combostrap offers two types of hierarchical breadcrumbs:
- navigation: the full breadcrumb that should appear once on a page
- typographical: a text that can be used in a iterator fragment to show the page categories
Type
Navigation
A navigational hierarchical breadcrumb:
- is a navigational component that reflects the hierarchy of the URL to the website home page
- gives the reader the possibility to navigate to the parent (ie up to the website home page)
- helps the reader to find their place within a website or web application.
Illustration: Breadcrumbs are often placed horizontally before a page's main content (in the main header). You will find it on this page at this location:
You can add a navigational hierarchical breadcrumb with the following syntax.
<breadcrumb/>
The output for this page is:
Typography
A typographical hierarchical breadcrumb permits to print the parent's pages as text.
This breadcrumb type can be used in a iterator fragment to print the page category as a subtitle.
The depth attribute represents the number of levels that should be printed backward
Example:
Depth of 1 will print the parent page
- Markup
<breadcrumb typo depth=1 color="muted"/>
- Output
Depth of 2 will print the parent and grandparent page
- Markup
<breadcrumb typo depth=2 color="muted"/>
- Output: