About
This page shows you how to create your own theme.
You can then apply advanced design and logic to your whole website application.
Theme introduction
Combostrap uses a theme system where:
- each page has its own template
- and each template is a Handlebars template that is rendered as HTML page.
Steps
Where is the default theme ?
The Combostrap default theme is located in this directory
dokuwiki_home/lib/plugins/combo/resources/theme/default
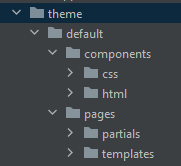
If you discover this theme, you will this layout directory:
- the directory pages that contains:
- the templates directory that contains:
- The handlebar templates (hbs file)
- The template definition (yml file).
- the partials directory that contains the partials. They are chunks of handlebar templates that can be included in templates.
- the directory components that contains:
- the css directory that contains the stylesheet of each component
- the html directory that contains the HTML templates of component
What are handlebar templates (hbs)?
Handlebar templates are files that are written in the following two languages:
- HTML
- and the handlebar templating language.
They get an array of data called a model and replace their value at runtime.
To simplify, the model is:
- The variable data
- The content in HTML.
If you want to get the whole model definition, contact us.
For instance, the following handlebars expression would be replaced with the page tile
{{ title }}
What are template definition files (yml)?
The template definition files contain properties that apply to the template.
For instance, if you want to use slots in your template, you need to define them.
The median template for instance contains 4 slot elements.
slots:
- 'page-header'
- 'page-footer'
- 'main-header'
- 'main-footer'
What are partials?
Handelbar partial are handlebars syntax that can be included and therefore reused in templates.
For instance, the below handlebars syntax will include the partial page-footer-partial.hbs that contains the footer of each template.
{{>page-footer-partial}}
What are components stylesheet?
A component stylesheet is a tiny CSS stylesheet that is applied when a component is used on your page.
It will overwrite the default styling of your bootstrap stylesheet.
Creation of your theme directory
Combostrap looks at themes in the directory combo/theme located in the data directory
For a standard dokuwiki installation, the directory is:
dokuwiki_home/data/combo/theme
If you name your theme, mytheme, you should then create the following directories
dokuwiki_home/data/combo/theme/mytheme
dokuwiki_home/data/combo/theme/mytheme/components/css
dokuwiki_home/data/combo/theme/mytheme/components/html
dokuwiki_home/data/combo/theme/mytheme/pages/templates
dokuwiki_home/data/combo/theme/mytheme/pages/partials
Selecting your theme
Now that you have created your theme directory, you can select it.
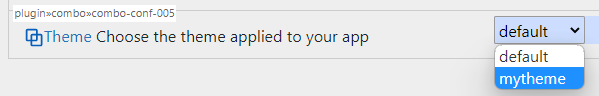
- Open the app configuration
- Search for the configuration combo-conf-005
- And select your theme
Creation of your first template
- Go to the default theme directory
- Copy the median template by transferring it into your custom template theme directory:
- the file median.hbs
- the file median.yml
- Rename them to
- custom-median.hbs
- custom-median.yml
- You should now have two files
dokuwiki_home/data/combo/theme/mytheme/pages/templates/custom-median.hbs
dokuwiki_home/data/combo/theme/mytheme/pages/templates/custom-median.yml
- Open the file custom-median.hbs and add modify the html header. Below we take over the page heading
<header id="main-header">
<h1>Custom title: {{ title }}</h1>
</header>
Choose your new template for your page
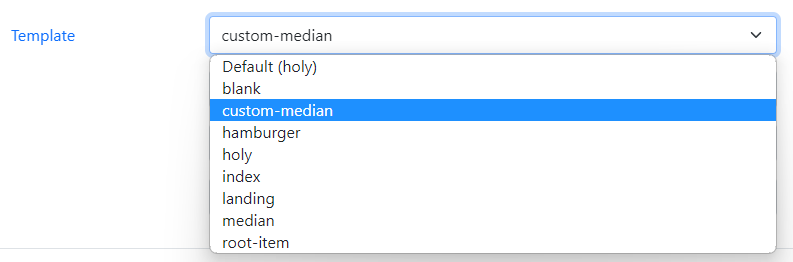
- Open the page
- Choose your custom-median template in the metadata manager.
- And refresh your page by pressing F5
- The custom title was applied.
How to apply a template for a whole namespace?
The default template follows the following pattern:
- namespacename-index for an index page
- namespacename-item for an item page
If you want to apply the same template for the namespace :howto, you need to create the following templates:
- howto-index
- and howto-item
Note that these templates will be applied by default on every namespace that has this name. For instance, they will also be applied to the namespace :docs:howto.
If you want to be more precise, you need to add all namespace name parts in the name of the template. In our case, you need to create the following templates:
- docs-howto-index
- docs-howto-item
Next
From there, you can create any theme that suits your needs.