ComboStrap - Svg Optimization
About
Svg Optimization is the reduction of the svg file size by deleting unneeded information without losing any quality.
Rules
We are following a subset of the SvgO optimization rules.
The implemented rules are:
- Remove comments
- Remove metadata
- clean ID's
- Remove empty elements
- Remove editors and empty namespace
- Remove title
- Remove desc
- Remove Style element and class attributes (You may disable it with the preserve attribute)
- Remove Script element (no script injection)
- Remove Attribute with default value (for instance version="1.1" or preserveAspectRatio="xMidYMid meet"
- Remove width and height if they have the same value than the viewBox
- Remove XML header such as
<?xml version="1.0" encoding="UTF-8"?>
- Remove doctype such as:
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
You can disable and/or tune the optimizations with the help of the svg optimization configurations.
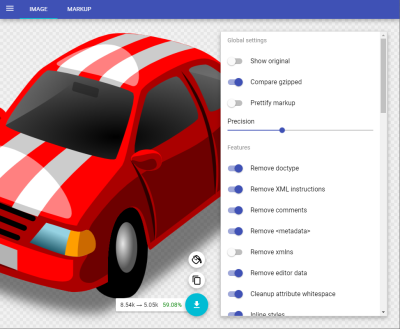
SVG Optimization GUI
If you want to see the effect or optimized manually your SVG, you can go to the SVGOMG tool.
Configuration
svgOptimizationEnable
By default, the optimization are enabled. This configuration permits to disable this feature.
The below configuration permits to control how the optimization is peformed.
svgOptimizationNamespacesToKeep
This configuration set the namespace prefix (not the http URI but the name) that should be kept separated by a comma.
By default, the optimization will delete all below editors and empty namespace.
The editors namespace automatically deleted are:
http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd
http://inkscape.sourceforge.net/DTD/sodipodi-0.dtd
http://www.inkscape.org/namespaces/inkscape
http://www.bohemiancoding.com/sketch/ns
http://ns.adobe.com/AdobeIllustrator/10.0/
http://ns.adobe.com/Graphs/1.0/
http://ns.adobe.com/AdobeSVGViewerExtensions/3.0/
http://ns.adobe.com/Variables/1.0/
http://ns.adobe.com/SaveForWeb/1.0/
http://ns.adobe.com/Extensibility/1.0/
http://ns.adobe.com/Flows/1.0/
http://ns.adobe.com/ImageReplacement/1.0/
http://ns.adobe.com/GenericCustomNamespace/1.0/
http://ns.adobe.com/XPath/1.0/
http://schemas.microsoft.com/visio/2003/SVGExtensions/
http://taptrix.com/vectorillustrator/svg_extensions
http://www.figma.com/figma/ns
http://purl.org/dc/elements/1.1/
http://creativecommons.org/ns#
http://www.w3.org/1999/02/22-rdf-syntax-ns#
http://www.serif.com/
http://www.vector.evaxdesign.sk
svgOptimizationAttributesToDelete
The attributes to delete on all nodes.
By default, we are deleting the id and style attributes.
svgOptimizationElementsToDelete
The elements to delete on the whole SVG.
By default, we delete the following elements:
- script (No script can be injected via SVG)
- style (To know more why style is removed, see Why my icon is not rendering correctly ?)