ComboStrap UI - Tooltip
About
A Tooltip displays informative text when users hover over, focus on, or tap an element.
With the tooltip component, you can attach any tooltip to any component.
Example
A link with a custom tooltip
Because a link should be written on one line, you need to inline the tooltip markup.
Example:
- Markup
[[#|<tooltip position="right">A tooltip</tooltip>A link with a tooltip on the right]]
- Output:
By default, when hovering over a link, you get already the default HTML tooltip with the page description as content.
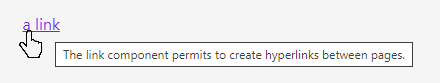
A link with the preview tooltip
A link can get a automatic tooltip via the link preview attribute.
- Markup
[[?preview|A link with a tooltip]]
- Output:
Button
Adding a tooltip to a button.
Example:
- Markup
<btn>
<tooltip position="top">
=== Tooltip Heading ===
A tooltip text
</tooltip>
A button with a tooltip on the top
</btn>
- Output:
Text
You can also add a tooltip on words. For instance, with the itext component
- Markup
<itext><tooltip>A tooltip on words can also be added</tooltip>Tooltip on words</itext>
- Output:
Tooltip on words
Icon
You can also add a tooltip on a icon.
- Markup
<icon name="information-outline">
<tooltip>
=== Icon tooltip ===
A tooltip on a icon can also be added
</tooltip>
</icon>
- Output:
Image
Adding a tooltip on a image is not directly supported but if you see your image as text and wrap it up inside a itext, you get the same effect.
Example:
- Markup
<itext class="d-inline-block">
<tooltip>
=== Image tooltip ===
A surfer at the beach
</tooltip>
{{:docs:block:stock_image_surfer_in_the_see.png?200|}}
</itext>
- Output:
To see the tooltip immediately when hovering on the image the class d-inline-block on the itext component is mandatory. The itext component takes then the same size than the image)
Syntax
A tooltip is a UI component that adds a tooltip to its direct parent.
<tooltip position="top">
The tooltip content
</tooltip>
where:
- position is one of top (Default),right,bottom, left
- the tooltip content can be any markup (heading, image, ..)